[最も欲しかった] 画像 グラデーション 337765
PowerPointで画像に透明グラデーションをかける方法 今回は、以下の画像に色やテイストの変化をつけてみましょう。 1 まず画像を挿入し、その画像を選択した状態にします。 2 画像サイズを知りたいので、リボンの〔書式〕をクリックして、〔サイズ〕に表示された写真の高さと幅を確認します。 忘れないようにメモしておきましょう。 3 次にリボンの〔挿入〕をAdobe XDって「グラデーション使えるの?」「グラデーションツールはどこにあるの?」そんな疑問を解決していきます。Adobe XDのグラデーションの使い方を、デザインしながら「実践形式」で解説するので、初心者の方にも分かりやすいかと思い背景 グラデーション ストック写真や ロイヤリティーフリー画像 色グラデーションの背景、虹色の色収差のある抽象的な液体パターン光効果。 現代のトレンドピンクと青の流体色の流れグラデーションの背景 抽象的な青の背景 虹色の色液の流れ効果を

Gimp グラデーションの使い方 初心者ナビ
画像 グラデーション
画像 グラデーション-Illustratorのグラデーションを編集している時に、グラデーションの色が変更できなくなったことはありませんか。 この記事では、グラデーションが白黒にしか出来なくなった時や、グラデーションメッシュの色を変更できなくなった時の対処法について紹介します。photshop cc で2枚の画像をグラデーションで自然に合成する方法 画像を2枚それぞれのレイヤーに配置する 上の画像のレイヤーでマスクを作成 グラデーションツールで透明にしたい部分をドラッグ やり方を覚えれば簡単ですね。 以前のCSまではできたけどCC




Cssでグラデーションを設定する Graycode Html Css
Ctrl キーを押しながら、画像の大きさを調整。 黒い四角形を描き、 グラデーションをかけます。 白黒のグラデーションを作成し、写真を残す側を白にします。 白黒のグラデーションを入れた図形(上)と後ろ側に隠れている写真(下)の両方を指定して、形式 タブで、図形の 塗りつぶし をクリックし、グラデーション をクリックし、グラデーションを選択します。 ヒント これと同じグラデーションを使用して簡単に他の図形を塗りつぶすためには、 書式のコピー/貼り付け を使用します。グラデーションツールで画像内をドラッグするか、領域を選択することによって、領域をグラデーションで塗りつぶします。 グラデーションの外観は、グラデーションの種類と、開始点(マウスのボタンを最初にクリックした場所)と終了点(マウスの
今回はPhotoshopを使って2つの画像をグラデーションでつなげる方法をご紹介します。 ただ単純に2つの画像を並べて結合させるよりも、よりインパクトのある画像をつくることができます。 やり方はいたって簡単!初心者の方でもすぐできますので試してみてください。行程 まずは画像を用意。 長方形を上に重ねます。 スウォッチにデフォルトで入っている、白黒グラデを選択して、 黒長方形→白黒長方形に。 見た目はこんな感じ。 グラデツールを見ると、設定はこんな感じ 今は、下に画像、上にグラデ長方形の2つのオブジェクトがある状態なので、ふたつとも選択します。 透明ツールを開いて、「マスク作成」グラデーション画像を作成 STEP2で色を指定したら、『画像を作成する』ボタンを押してグラデーション画像を作成します。 今回は、赤色と白色の二色グラデーションにしてみました。
白黒のグラデーション Pillowの画像モードのうちLモードでグラデーション画像を作ります。 Lモードは、ピクセルあたり8ビットの画像です。 import numpy as np from PIL import Image line_data = nparange(256) mat = nptile(line_data, (256,1)) im = Imagefromarray(npuint8(mat), 'L') imsavePhotoshopで画像にグラデーションをかけるときに、エラーの表示が出たり色が変更できないということはありませんか。 今回の記事では、Adobe Photoshopでグラデーションを使うことができなくなった時の対処法について紹介します。ページには色 ・ グラデーション ・ 画像を設定できる ワードでは、ページの背景に色 ・ グラデーション ・ 画像を表示することができます。 もちろん、表示するだけでなく印刷することも可能です。 ポスターやチラシ、ハガキなどを華やかにしたいときは、とても効果的です。 設定するときは、文字が読みづらくならないように注意しましょう。 例えば、背景




Photoshopのグラデーションを作る方法 Ux Milk



グラデーションカラー ポニーテール カール ポイントウィッグ リボン式 エクステ ロング グラデ色 付け毛 つけ毛 ウイッグ Wig Point 002 Point 002a Ilandwig 通販 Yahoo ショッピング
以下にカラー/モノクログラデーションのテスト画像を掲載した。 それぞれのテスト画像は、3つの解像度(1280×800ドット/1680×1050ドット/19×不透明マスクの作成方法 Step1 白黒のグラデーションのオブジェクトを作成 Illustratorを起動し、不透明マスクの対象となる画像を開きます。 不透明マスクの対象となる画像より前面に、白黒のグラデーションのオブジェクトを作成します。 白黒のグラデーションをかけ、不透明マスクを作成することでだんだんと透明になる画像を作れます。 この時、 黒の部分がパワーポイントでは、画像加工ソフトであれば基本的な機能である、写真にグラデーションをかけて透明度の変化をつける、ということが出来ません。 そこで、写真の上に背景(今回は白)と同じ色の四角形を被せ、その四角形に透明度のグラデーション




グラデーションしたじきb5 カラー02 共栄プラスチック




水彩の滲みがキレイな 手描きの虹色グラデーションのイラスト素材
時にペイントを使っていて グラデーション で表現したい時がありますが、ペイントにはグラデーションの機能はありません。グラデーション画像作成 2色のシンプルなグラデーション画像を作成できるWebアプリ(全て無料のフリーソフト)です。 作り方も簡単! サイズや形状を指定して自由にカスタマイズできます。 オプション選択後に「画像を作成する」ボタンをクリックしてください。 横幅、縦幅ともに最大値は00pxまでです。Dec , グラデーションによる透明化を行う前と後の画像 Photoshop で画像をグラデーションを利用して少しずつ透明にしたものを他の画像と重ねると上図のように色合いやデザインの異なる複数の写真や画像を重ねても目立った境界ができずに合成することができる。




グラデーション写真素材 ロイヤリティフリーグラデーション画像 Depositphotos




クリスタで等高線塗りとグラデーションマップを利用する Clip Studio のん屋の生活
目次 グラデーションマップとは グラデーションマップでできること グラデーションマップの基本的な使い方 まとめ グラデーションマップとは 画像やオブジェクトの色調整をおこなうための調整レイヤーの一種で、画像の明暗を設定したグラデーションのグラデーション 背景 1,153 プリ画像には、グラデーション 背景の画像が1,153枚 、関連したニュース記事が25記事 あります。 一緒に グラデーション ブルー も検索され人気の画像やニュース記事、小説がたくさんあります。 。 また、グラデーションPhotoshopを使用してだんだん透明になる画像を作る方法をご紹介しました。 今回は、Illustratorを使用して作る方法をご紹介します。 今回も同じ画像を使っていきます。 1画像を開く 2オブジェクトを作成する 3オブジェクトにグラデーションをかける 4不透明マスクを作成する 5完成! まとめ




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




Photoshop グラデーションファイル Grd の読み込みと書き出し方法 Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box
目標 グラデーション画像を作成し、保存する。 対象 OpenSiv3D v027~ 難易度 ☆ 実装 Image クラスで画像データを作ります。Image のコンストラクタには、画像の幅と高さを指定します。第 3 引数はデフォルトの塗りつぶしの色です。 # include <Siv3Dhpp>さっそく手順を解説していきます。 まずは一方向への単純なグラデーションをかける場合です。 1 画像を開く まずはフォトショップで画像を開きましょう。 今回の例では2枚の写真を並べて配置しています。 2 レイヤーマスクを追加 レイヤーパネルでグラデーションをかけたい画像をアクティブにして(選択して)、レイヤーマスクを追加 ボタンをクリックし(グラデーションツール)で設定する ツールボックスより (グラデーションツール)をクリックして選択します。 ツールコントロールバーで、線形グラデーション ①または放射グラデーション ②と、フィル ③またはストローク ④をそれぞれ選択します。




Css Borderにグラデーションをかける方法 たった3行だけで簡単にボーダーをカラフルにできる ディレイマニア




グラデーションカラー ヌーディカラー デザインカラー L アヴァンス 金剛店 Avance のヘアカタログ ホットペッパービューティー
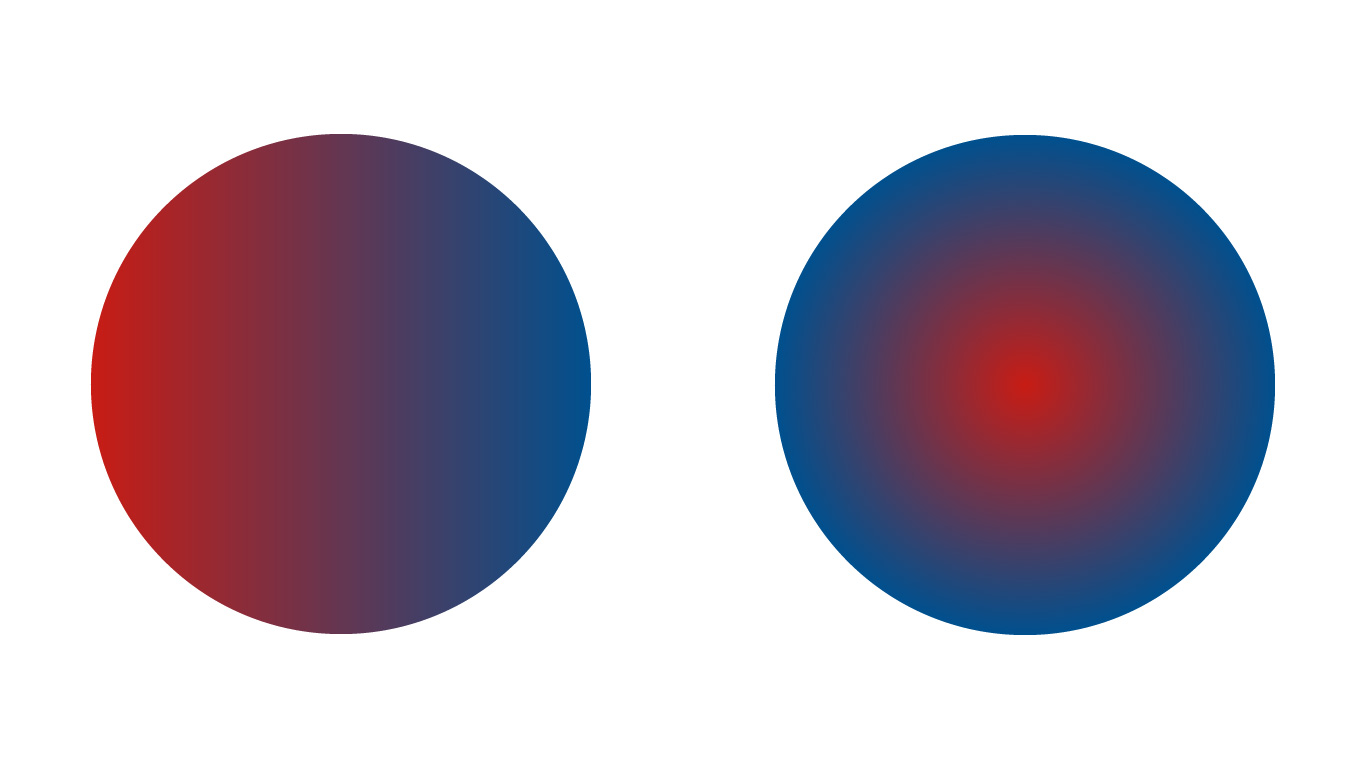
フォトショップではグラデーションのかけ方が何種類かあります。 その中でも特によく使われるのがグラデーションツール です。 1 グラデーションツールを選ぶ まずグラデーションツール を選びましょう。 塗りつぶしツール などの裏に隠れているかここまでは「背景画像と背景色は重ねて利用できる」ことの確認です。 疑似要素の背景も重ねる 今回作ろうとしているのは背景画像の上にグラデーションですが、グラデーションだけをかけるより背景色混ぜた方がそれっぽくなるので、「背景画像 の上に 背景色 の上に 背景画像上記画像を見ると、青色から緑色、そして紫色へと反時計回りに弧を描きながら、グラデーションしていることが分かります。 このように、フリーグラデーションの描画方法をラインにすると、グラデーションに方向性を持たせることができることを覚えて




青 グラデーション の画像素材を無料ダウンロード 1 フリー素材 Beiz Images




Photoshopのグラデーションを作る方法 Ux Milk
4 画像をグラデーションにする 3で調整したオブジェクトと、最初に配置した画像両方を選択し「透明」→「マスク作成」 画像がグラデーションになりました。Void Main() { Image image(600, 400, PaletteWhite);紫色グラデーション 対象の壁紙画像が無い場合は、1つのキーワードで検索してみてください。 商用利用のための画像は無料イラスト集の イラストイメージ (https//illustimagecom) で探してください。




スジ感のあるグラデーションカラー 辻堂 美容院 Provence プロヴァンス スタイリングが簡単にきまる あなたの魅力を引き出すヘアスタイルをご提案します




グラデーション イラスト素材 Istock
1 グラデーション背景の作り方 11 グラデーションの編集画面を開く 12 グラデーションを編集する 2 画像付きのグラデーション背景の作り方 21 下地の画像を準備する 22 下地の画像を編集する 23 グラデーション部分を作る 24 下地の画像とグラデーションを重ねる 25 グラデーションを使った表紙デザインの応用グラデーション画像メーカー サイズ・色・方向を指定して自由にグラデーション画像を作成することができます。 pc・スマートフォンの壁紙やホームページの背景画像など、あらゆる用途にお使いください。 縮小画像がプレビュー表示されます。photoshopにおけるグラデーションについて、普段からphotoshopを多用するWebデザイナーの筆者が解説します。 本記事では、 見やすい画像を使ってphotoshopにおける基本のグラデーション5つ、グラデーションをだんだん透明にする方法、文字をグラデーションにする方法について




Cssでグラデーションを設定する Graycode Html Css




グラデーション グラデーション Japanese English Dictionary Japaneseclass Jp
この写真加工ツールの特徴 (2つのグラデーション) 各グラデーション計4色を指定することができます。 色の欄を「手動指定」以外にすると、そのテーマに沿った色をランダム指定できます。 各欄の最も下にあるスライダで、ランダム選択色の明るさを調節できます。 2つのグラデーションが分類されている「塗り」の画像加工アプリは、元画像の輝度を減らして画像の上にグラデーションを重ねる手法は流行ということもありしばらく続きそうです。 デザインカンプから画像をグラデーションごとスライスするだけでなく、CSSだけで画像の上にグラデーションを重ねる方法を知っておくと色々なデザインに対応できる




ふんわり雰囲気グラデーション Clip Studio Assets




Photoshopのグラデーションを作る方法 Ux Milk




色の変化が美しい グラデーション無料テクスチャ デザイン素材まとめ Photoshopvip




黒 グラデーション の画像素材を無料ダウンロード 1 フリー素材 Beiz Images




Amazon グラデーションペーパー単色 グリーン Gp C4 バックペーパー 背景布 通販




Cssでグラデーションを背景に使う方法 スクロール固定するには




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan




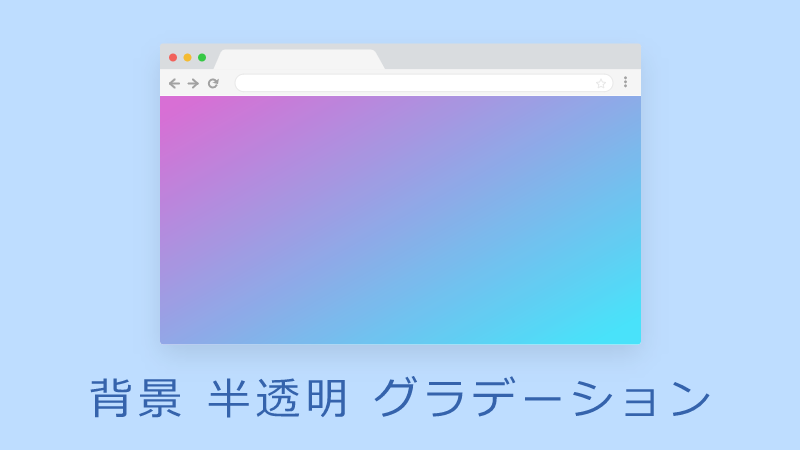
Css 背景色を単色 半透明 グラデーションにする方法 Piroblog




Illustrator新機能 誰でも簡単にフリーグラデーション




グラデーション22の画像 ジーソザイ




グレージュ グラデーションカラー ヘアカタログ Ash たまプラーザ店 小林 真紀 ヘアサロン 美容院 Ash オフィシャルサイト




おすすめcssグラデーションジェネレーター9選 グラデーション作成のコツも解説 Qeee




Cssのグラデーション活用方法 今どきベンダープレフィックス Cjコラム




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




デザインに困ったときは お助けツール グラデーション効果 を使おう デザイン作成依頼はasoboad ポスターデザインの制作アイデア




用途は無限大 蛍光グラデーション を制作してみよう




グラデーションの語源 デザインに欠かせない グラデ はどう使われてきた



グラデーションカラーを愛する全ての人へ送る4つのまとめ 今最も人気がある5つのスタイルとは Sherry 原宿美容室




ファシオ グラデーション アイカラー




Gimp 3色以上複数のグラデーションを作る方法 虹色を例に解説 Howpon ハウポン




グラデーション ウイルの印刷用語集




濁りなし 美しいグラデーションの基本ルールとcssオンラインツール Photoshopvip




ザ 青空 じゃない空のグラデーション素材 無料配布します ハラヒロシ デザイナー Note




Illustrator でのグラデーションの作成




Illustratorcc フリーグラデーションで広がる表現がさらに魅力に Design Trekker




19年注目トレンド グラデーション 大解剖 人気の秘密や実用的な使い方 無料素材まとめ Photoshopvip




Photoshop グラデーションのかけ方を総まとめ




グラデーション 青空1 Yuno Design




背景 グラデーション 和 和紙 和風 春 パステルカラーのイラスト素材




グラデーション ピンク 紫の画像145点 完全無料画像検索のプリ画像 Bygmo



アートグラデーションリボン5m Sasaki公式 体操 新体操用品 レオタード通販 ササキスポーツ オンラインショップ




パステル グラデーション Iphone12 スマホ壁紙 待受画像ギャラリー




Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program




配布第2弾 朝焼け 夕焼けの空グラデーション配布します Webディレクター ハラヒロシのブログ




Photoshop 超簡単 画像にグラデーションを適用する方法 The Dig




10枚 2個組 カラーグラシン水彩風グラデーション 単色枚入 折り紙サイズ 半透明ペーパー 彩雲 ユニコーンカラー その他素材 Sokana 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




滑らかなエレガントなグラデーション紫背景デザインとしても使用します の写真素材 画像素材 Image




Gimp グラデーションの使い方 初心者ナビ




Photoshop講座 基本がわかる グラデーションの作り方 Youtube




Amazon グラデーション下敷 B5 虹 共栄プラスチック Gs B5 05 下敷き 文房具 オフィス用品




お色を選べる ミラーボールクリスタル付グラデーションデコボールペン シャープペン 文房具 ステーショナリー Gliaash 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




Cssで複雑なグラデーションを作る方法 L Natsukimemo なつ記メモ Of Webデザインtips




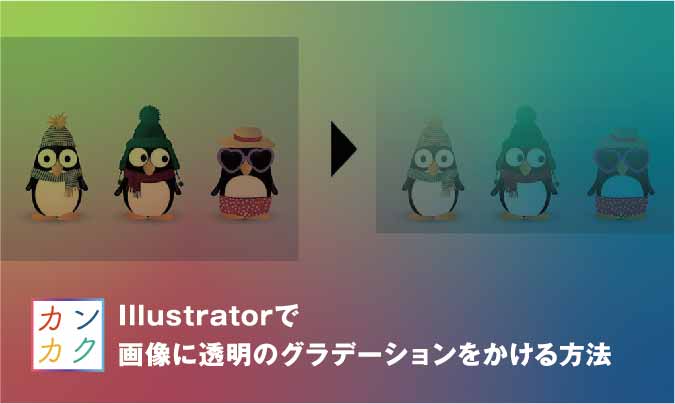
Illustratorで画像に透明のグラデーションをかける方法 ただデザ




Css3でテキストにグラデーションをかける方法 Mariweb




社会人必見 会社ok 大人おしゃれなグラデーションカラースタイル特集 ホットペッパービューティーマガジン




Photoshopグラデーションツールの使い方 基本操作 カワイウェブ




Amazon グラデーションペーパー bサイズ 1 1x1 6m 39 グレー バックペーパー 背景布 通販




Adobe Xd グラデーションの使い方 実践のデザインで解説 Rico Notes




Amazon グラデーションペーパー単色 黒 Gp C1 スタジオ撮影機材 通販




うまく使えば今っぽいデザインに グラデーションを取り入れる前に知っておきたい基本 Ferret




ダサイと廃れた グラデーション が おしゃれになってトレンドデザインに エムタメ




グラデーション Wikipedia




グラデーションツール Opencanvas マニュアル




おすすめのcssグラデーションジェネレーター13個まとめ Web Design Trends




無地グラデーションの画像11点 完全無料画像検索のプリ画像 Bygmo




お知らせ




グラデーションの背景の写真素材 Fyi ストックフォトのamanaimages Plus




ワンタッチエクステ グラデーションカラー 全5色 ウィッグのことならブライトララ




生地 グラデーションチュール 1 チェリーピンク H At オカダヤ Okadaya 布 生地 毛糸 手芸用品の専門店




朝焼けのようなグラデーション背景素材 Paper Co 紙のテクスチャー素材を無料でダウンロードできるサイト




Aviutl グラデーション完全解説 これだけ見ればok Aketama Official Blog




美しいグラデーションをcssだけでどこまで実現できるのか検証してみました Offise Kondo




グラデーション壁紙 完全無料画像検索のプリ画像 Bygmo




クリスタ グラデーションツールを解説 空の表現にオススメ お絵かき図鑑




Webサイトを彩るグラデーションカラーを美しく表現するために役立つ基本的な3つのポイント ワードプレステーマtcd




紫のグラデーションの写真を無料ダウンロード フリー素材 ぱくたそ




Amazon 新製品 24枚入 手作りネイルチップ ファッション グラデーション色 流行色 和風 夢幻 ネイルアート パープルグラデーション Mallnoo ジェルネイル 通販




カラーグラデーション ストックフォトと画像 Getty Images




名刺コラム グラデーションに注目してみよう 名刺コラム 名刺作成ならアーティス名刺工房 最短即日発送




初心者向け画像あり Photoshopでグラデーションを使う方法 Codecampus




グラデーションを使って作る背景パターン Everydayskillshare




グラデーションカラー人気特集 21年 ヘアカタログ Matey




Photoshop レイヤーマスクとグラデーションで徐々に透明にする方法




効果的なグラデーション色の効果と使用方法 Web制作 開発なら株式会社wetch ウェッチ




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Cssグラデーションの作成に役立つジェネレーター Webサービス11選 Webclips



こういう感じにグラデーションの背景 壁紙みたいのを自分で作りたいんですが アプ Yahoo 知恵袋



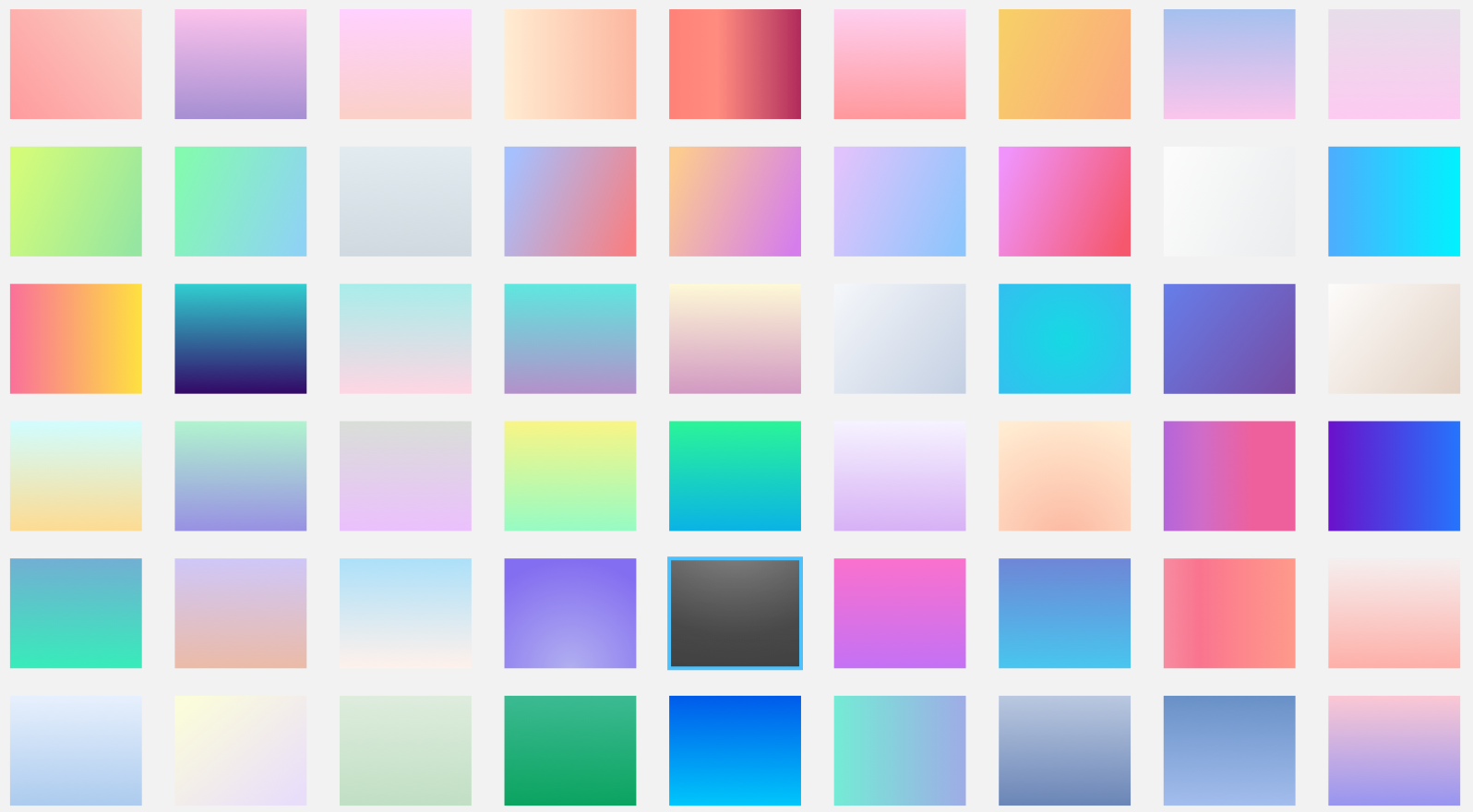
コピペ自由 美しいグラデーションを180種類揃えた Webgradients Photoshopvip




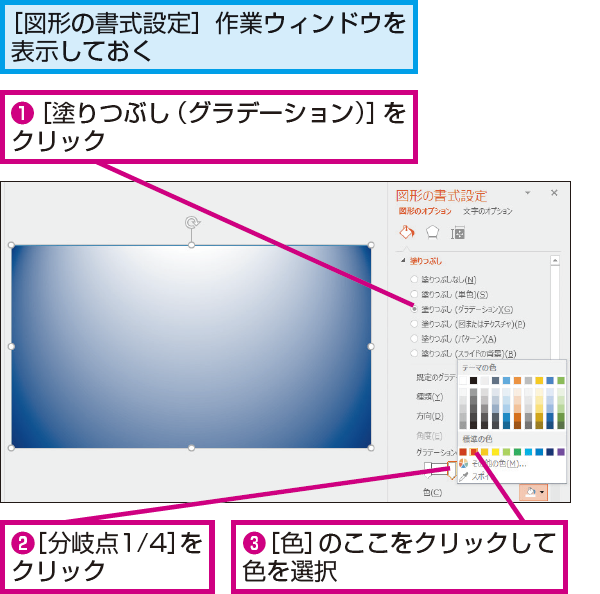
Powerpointで図形を2色のグラデーションで塗る方法 できるネット




ボブはグラデーションカラーでおしゃれに すぐマネしたいスタイル集 Hair




グラデーションのコツ動画 小学校図工技法ビデオ解説




デザイン 最近のトレンドカラー グラデーションとフラットデザイン2 0について Bagelee ベーグリー



コメント
コメントを投稿