[最も好ましい] ラジオボタン 画像 233655-ラジオボタン 画像をクリック
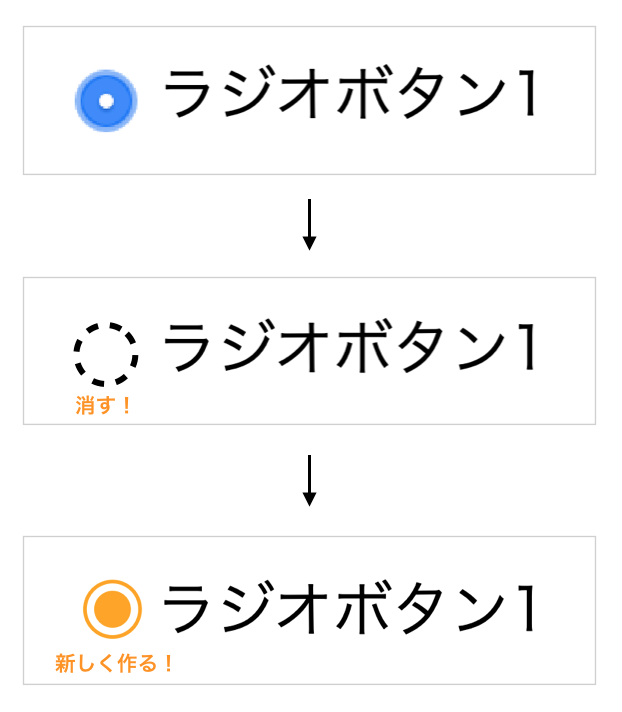
(3) Button と EditText をxmlに追加し、 EditText からinputValueへの入力を受け取り、これを試してください。 public class MyActivity extends Activity { /** * Called when theラジオボタンとchecked擬似クラスを使ってCSSだけで画像切り替え checked擬似クラスを使うと色々な動きを出すことができます。 ここではクリックすると画像が切り替わるコンポーネントを作ったときの備忘録的なものを残しています 完成すると下のデモ WPFのラジオボタンの外観変更 この⦿がラジオボタン Windows 10以外だとまた違うのかもしれないけど WPF、XAMLで用意されているラジオボタンをそのまま表示するとこのデザイン状態 同じWindows 10でもWindowsFormアプリとは違うデザインになっている 右がWindowsFormアプ

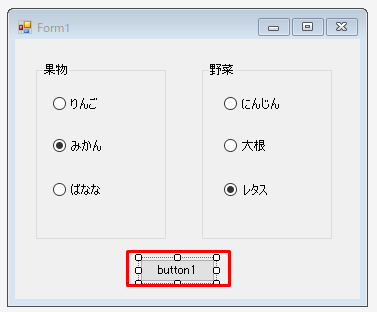
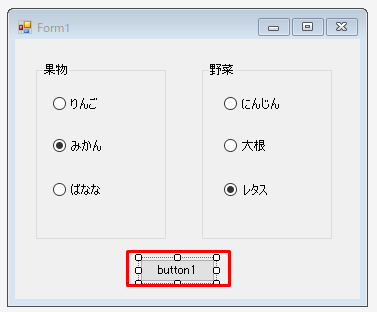
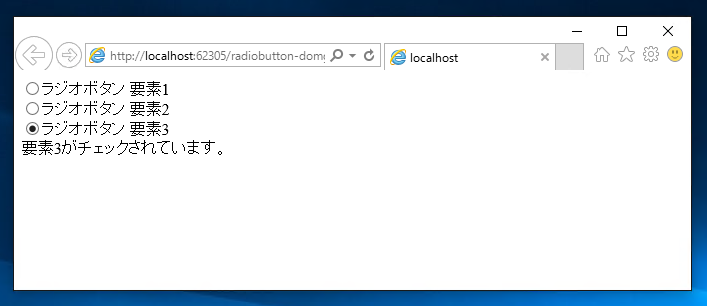
C ラジオボタンの作成のサンプル フォームアプリケーション Itsakura
ラジオボタン 画像をクリック
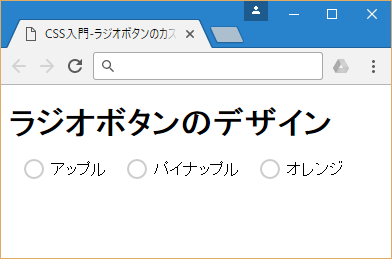
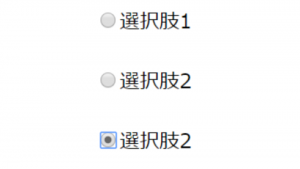
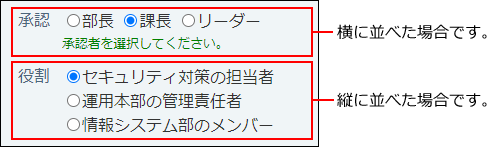
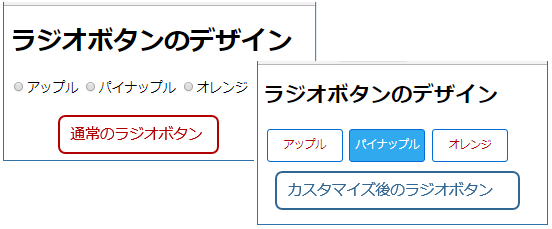
ラジオボタン 画像をクリック-ラジオボタンをデザインする ラジオ「radio」ボタンの見た目は簡単に変更することが出来ます。 当ページでは、簡単操作でラジオボタンをデザインできます。 普通のラジオボタン → CSSで変更すると 選択1 選択2 選択1 選択2ラジオボタンのようにたくさんの選択肢が並ぶ場合は、省略形の方が手間が省けると思います。 ただし、インターネットエクスプローラ(IE) ver6 では省略形を使った場合はlabelの文字をクリックしても受け付けられず、 や をクリックする必要があります。




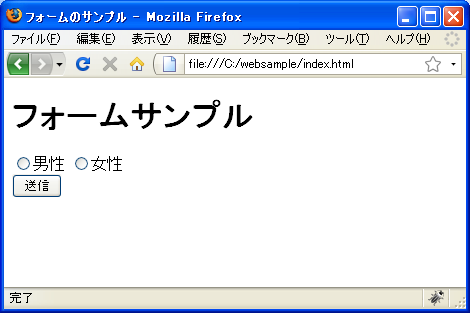
ラジオボタン フォームの使い方 ホームページ作成入門
fontawesome で アイコン選択にしてみた。 See the Pen ラジオボタンの画像選択 & 選択状態をCSSだけで実装 by HomeMadeGarbage (@hmg) on CodePen 切り替わるテキストは position fixed;で指定しているので実際は "HTML と CSS だけでラジオボタンの画像選択 & 選択状態" の続きを読む ラジオボタンを画像に置き換えるのに苦労したのでメモ。 晴れ雨曇り 通常のラジオボタンだと上記のような感じ。この 部分をなくし、画像に置き換えたいという事で、試行錯誤。参考にさせていただいたサイトは以下のところ。
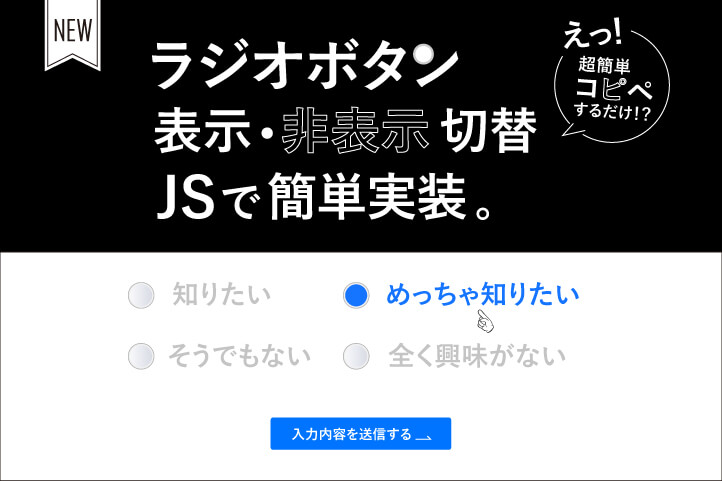
ラジオボタンのデザインにとってベストプラクティスを考える ラジオボタンはあくまで「選択肢」として使うもの ラジオボタンはあくまで選択肢を選ぶためのものであって、入力されたコマンドを実行する「アクションボタン」ではありません。 デフォルトラジオボタンの縦の中央寄せ デフォルトのラジオボタン要素の縦方向の中央揃えの方法をこちらで詳しく紹介しています。 チェックボックス(ラジオボタン)を縦に中央揃えするhtmlとcss 34ラジオボタンに画像を適応するコピペokラジオボタンのクリックでフォームの表示・非表示の切り替えを簡単に実装 wordpress WordPressプラグインなしでOGPの設定、SNSシェア時の画像の設定
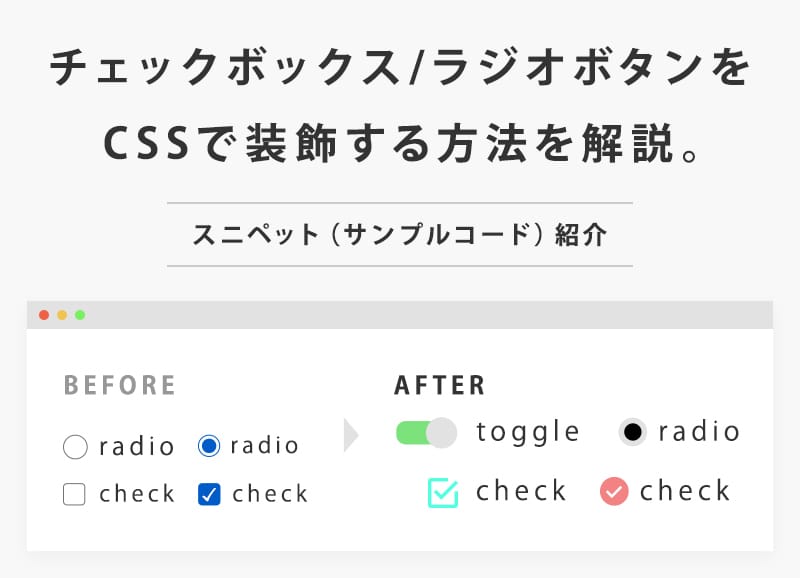
HTMLとCSSで、フォームのラジオボタンやチェックボタンの代わりに画像選択にする方法の紹介です。 Before After HTMLとCSSラジオボタンで画像の切り替え ラジオボタンで画像の切り替え (cookie) 1枚目 2枚目 3枚目 ラジオボタンを増やすときは赤色の部分を変更してください。動的 android ラジオ ボタン 画像 与えられたカウント数に応じてラジオボタンを動的に追加する方法は?




ラジオボタン サイボウズ Office マニュアル




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ
Qtの装飾とスタイルに関する覚え書きです。スタイルシートの例(Qt Style Sheets Examples)を実際に試したものとその応用です。サブコントロールを指定して色や画像を設定したり、フォーカスやホバーの状態ごとにスタイルを変えたりしています。 コーディング CSS ラジオボタンの選択肢を画像にするCSSのみでOK ラジオボタンの選択肢を画像にするCSSのみでOK CSS 21/6/23 21/6/22 ①ラベル付きのラジオボタンを作成します。 まずは通常のラベル付きラジオボタンを用意します。 サイズをラジオボタンの無料グラフィックリソースを見つけてダウンロード。1,000 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像




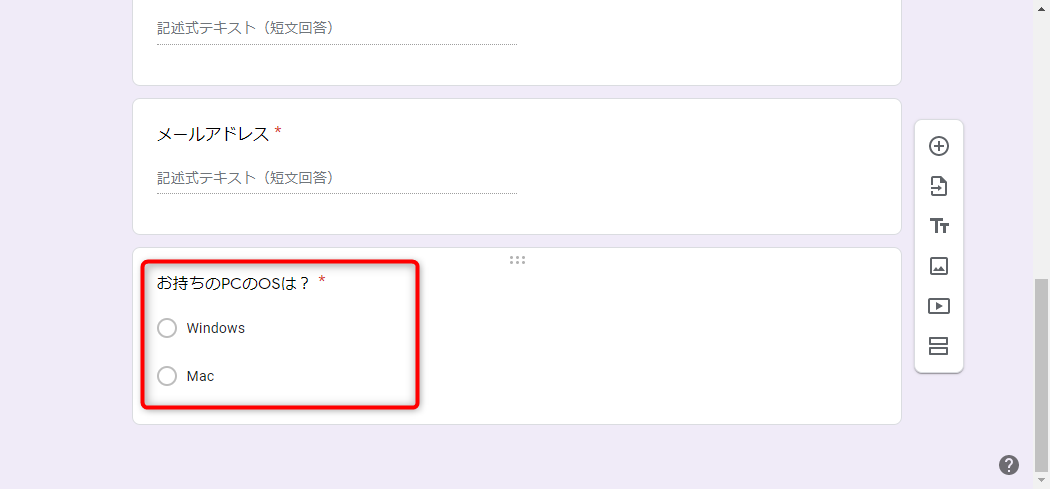
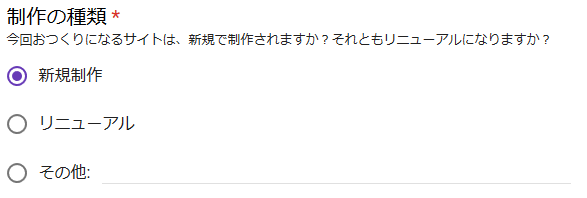
Gasでgoogleフォームにラジオボタンの質問を追加する方法




コピペでできる Cssとhtmlのみでフォームのラジオボタンをわかりやすくするデザイン9選 Copypet Jp パーツで探す Web制作に使えるコピペサイト
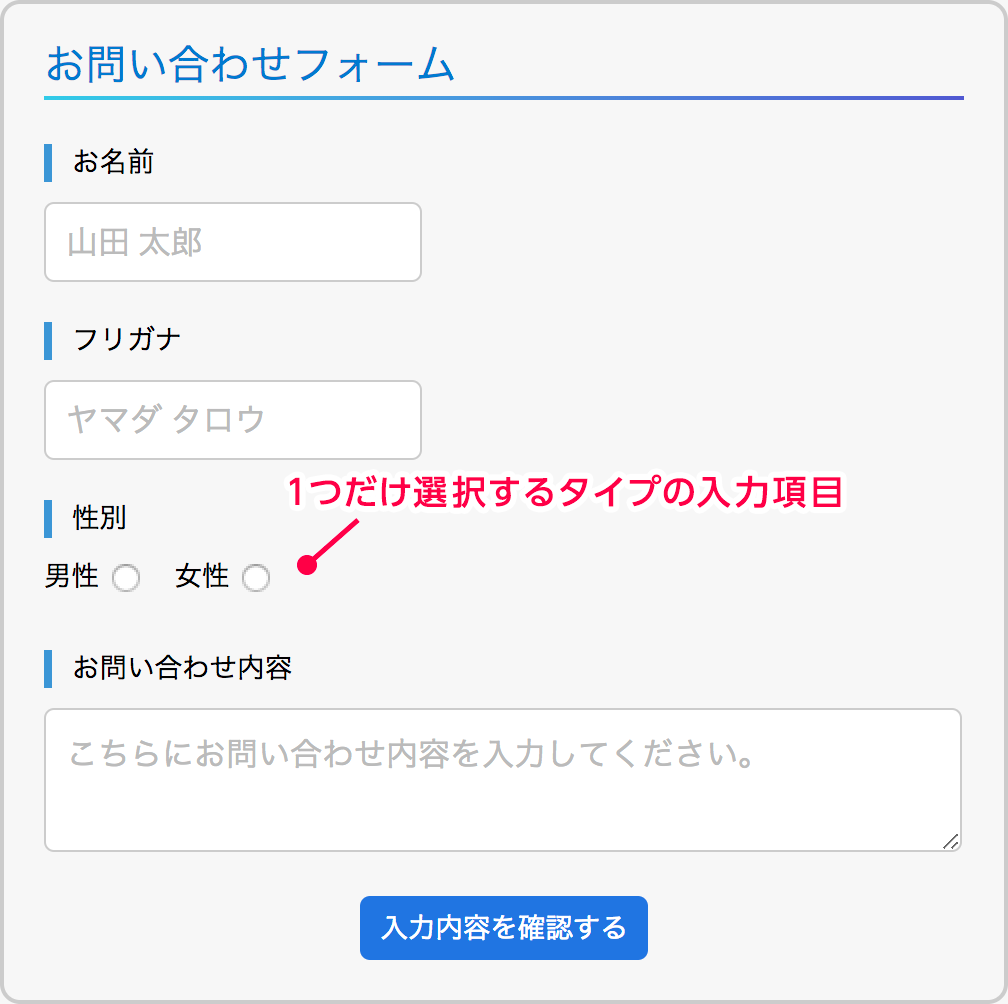
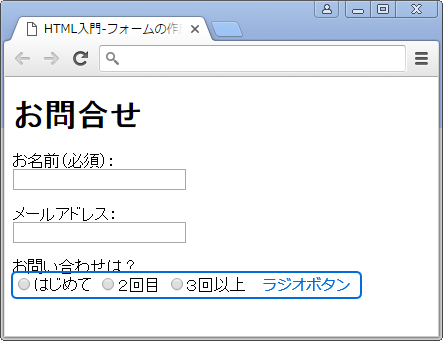
通常は下記画像のように、の中でラジオボタンと送信ボタン、さらに名前などを入力するエリアとセットで使用します。 例: ラジオボタンで使う属性を学ぶ ラジオボタンを活用する場合、送信される情報を設定しましょう。 HTMLとCSSで、お問い合わせフォームのラジオボタンやチェックボタンの代わりに画像選択にします。 Before After HTMLとCSS やり方 ①label+imgを足す labelタグの中で画像を表示します。 labelタグのforはinputのidと揃えます。 ②CSS ラジオボタンをおしゃれにするCSSスニペット16選。 ポチッ! で感動をお届け。 1 フォームのデザインをかっこよくするラジオボタンのCSSサンプルをまとめました。 2 シンプルで押しやすい見た目・サイズのラジオボタンCSSデザイン例。 3 細かい動きに




ラジオボタン Unifinity Creative Lounge




ラジオボタンを設置する Graycode Html Css
質問タイプのうち、ラジオボタン(1つ選択)やチェックボックス(複数選択)の選択肢に画像を挿入できます。 ⇒画像挿入後のイメージはこちら <手順> ※ラジオボタン(1つ選択)の選択肢に画像を挿入する場合 ①画像を挿入したい箇所で「質問を追加」をクリックしてください。②ラジオ2 ラジオボタンを四角い枠で装飾する 21 ラジオボタンのテキストにラベル(label)を付ける ラジオボタンのスタイルを無効にして非表示にしたら、各テキストに対してボタンの代わりの「label」タグをWordフォーム: ラジオボタン(1つしか選択できないボタン)を配置するには 「開発」タブ ※1 -「コントロール ツール」-「ActiveXコントロール」から「オプションボタン」をクリック(※1開発タブが表示されていない場合 ) オプションボタンが挿入されたら右クリック-「オプション




Html ラジオボタンの実装方法 完全ガイド Wwwクリエイターズ




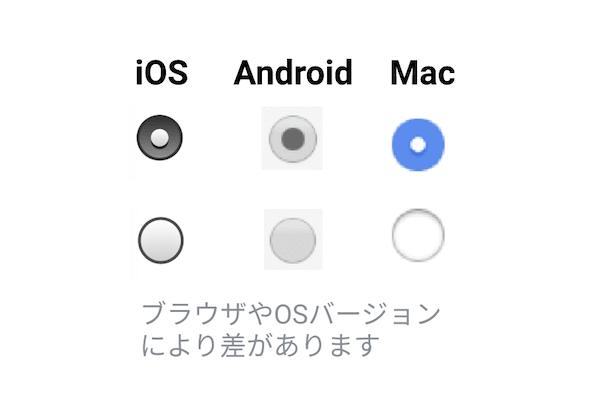
Chromeアップデート チェックボックスやラジオボタン等のデザインが突然変わった 青色が付いた について
ラジオ局 ストック写真や ロイヤリティーフリー画像 車のラジオを聞いてください。 ウォーキー・トーキー無線通信。 テーブルの上にたくさんのラジオがあります。 ラジオ局ラジオで交渉安全サービス ツイン ・ ピークスと霧のスートロ タワー 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。 つまり隣接セレクタを使うと、 cssだけでラジオボタンのチェックが入った時、外れた時、それぞれに別の背景画像を指定できる のです!




コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社




Cssを駆使してラジオボタン チェックボックスをカスタマイズ 銀ねこアトリエ




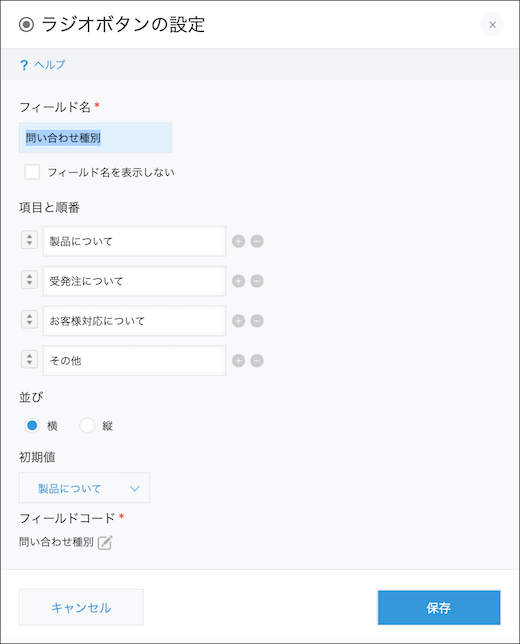
フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




全日本ラジオボタンのラベルにクリック判定を付けろ協会 果樹園




入力画面 ラジオボタンとラジオボタングループを使う Sts3 Spring Boot Thymeleaf Boku のitな日常



1




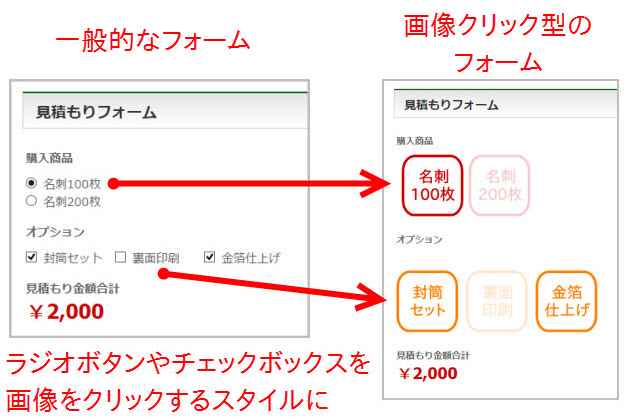
ラジオボタンやチェックボックスを画像クリック型にする方法 西沢直木のit講座



Contact Form 7のラジオボタンをカスタマイズする方法 ゆうやの雑記ブログ




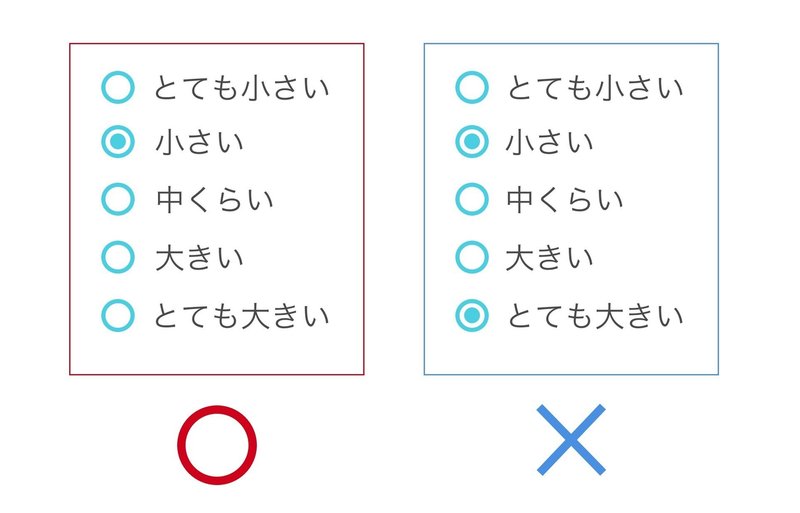
ラジオボタンを作るときに気をつけること フクダカヨコ Note




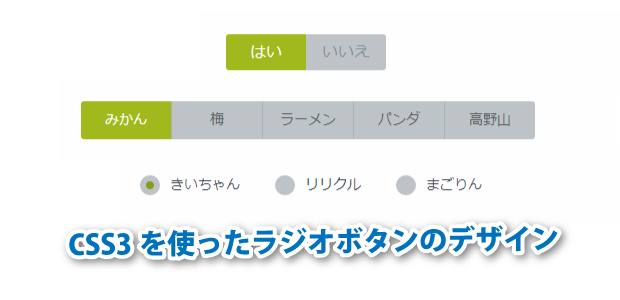
ついつい押したくなる Css3を使ったラジオボタンのデザイン Webpark




ラジオボタンを使ったcssでデザインされたボタン Radio Button 9inebb



スマートフォン向けサイトのラジオボタンを良さ気な感じに Css Happylife




ソシオメディア ラジオボタンは単数選択 チェックボックスはオンオフ



ラジオボタンアイコン ウェブアイコンセットvectorイラストレーション 円形のベクターアート素材や画像を多数ご用意 Istock




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




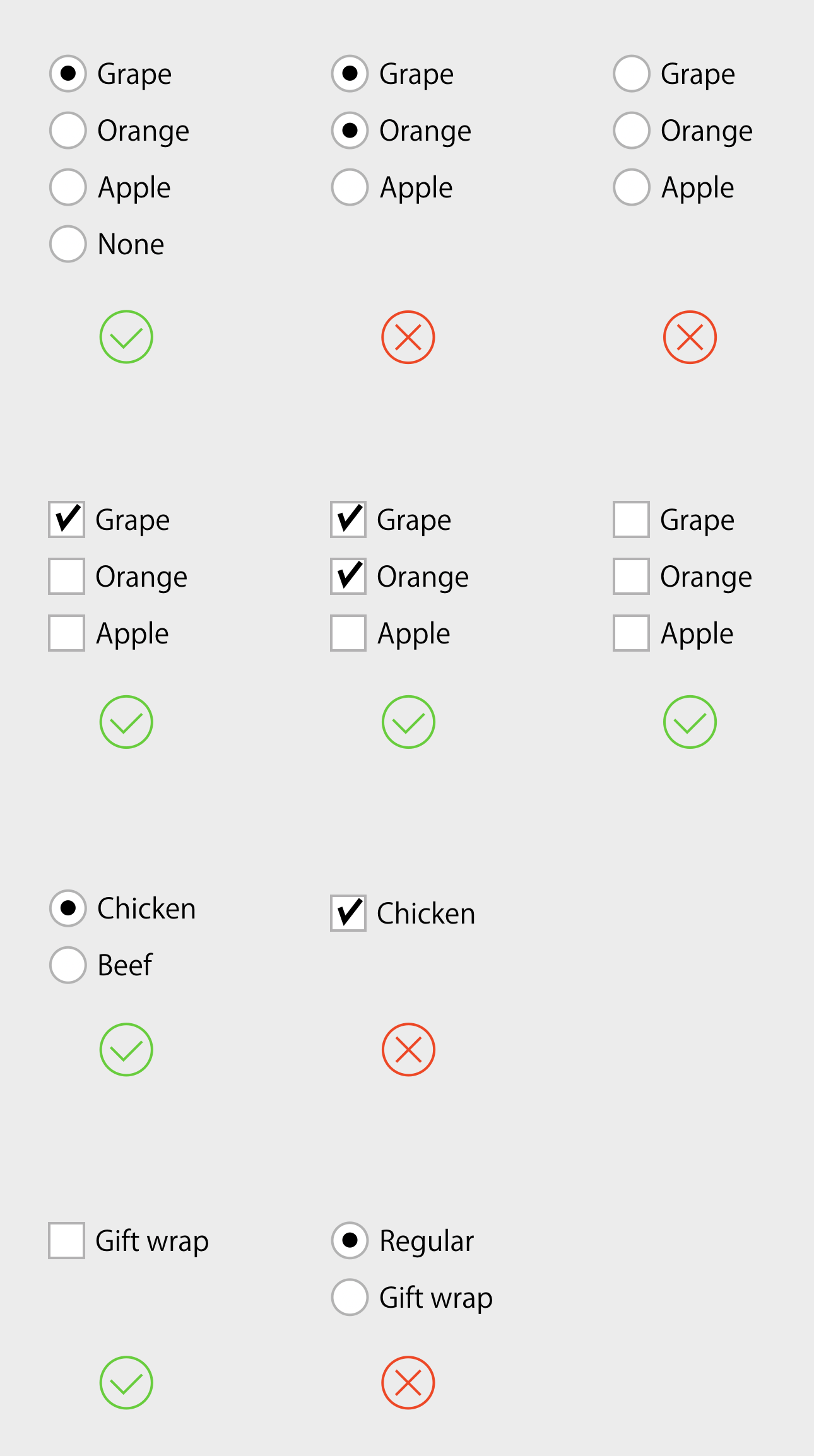
チェック ボックスまたはラジオ ボタンを選択するには Solaris 共通デスクトップ環境 ユーザーズ ガイド




Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり




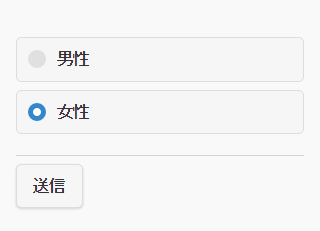
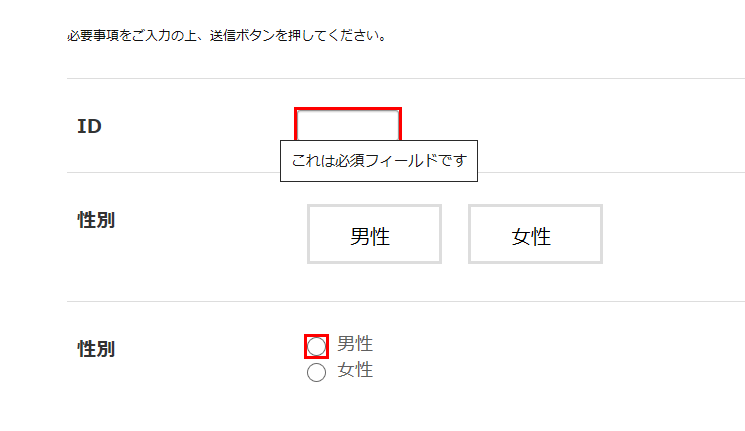
性別 が選択出来るラジオボタンを設置する Select Sex Gender Radio Button メールフォーム




Cssを使ってcheckboxやradioの見た目をキュートに変える方法 三重県のデザイン会社 エコムクリエーション




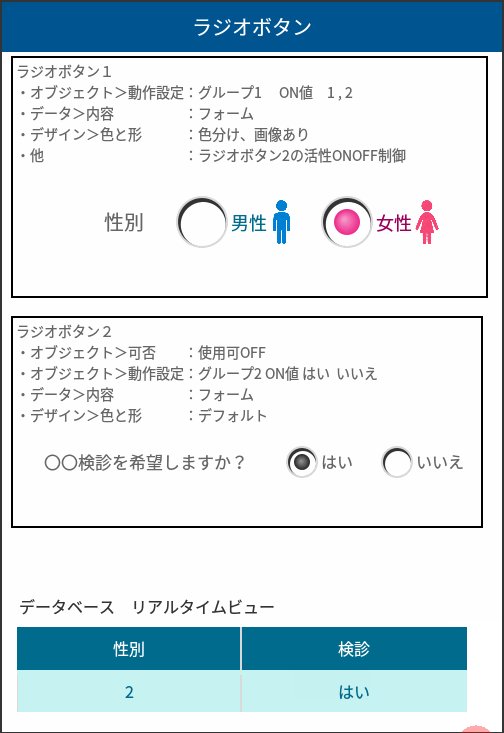
ラジオボタンの選択項目を数値として集計するkintoneカスタマイズ Gusuku Support




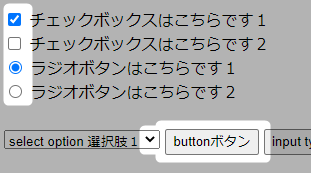
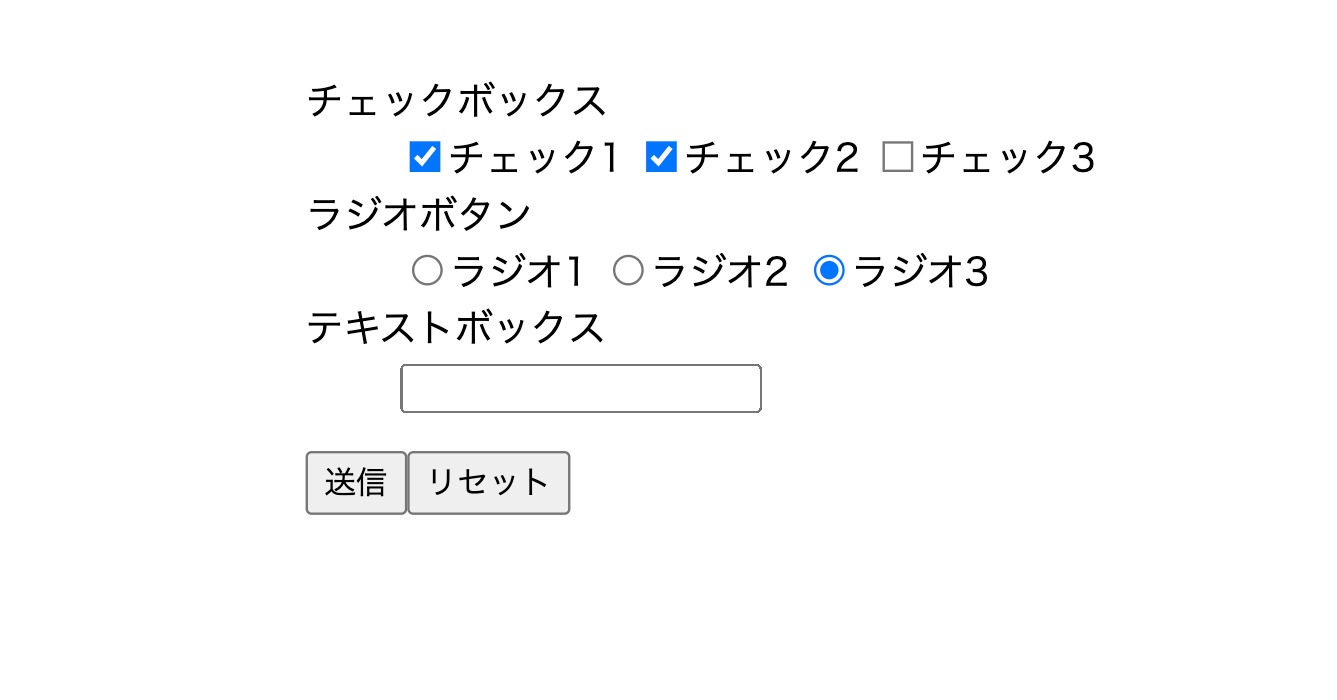
Htmlでラジオボタンとチェックボックスを表示する方法 初心者向け Techacademyマガジン




ラジオボタン フォームの使い方 ホームページ作成入門




Jquery Mobile ラジオボタンを設置する Web Tips アーカイブ




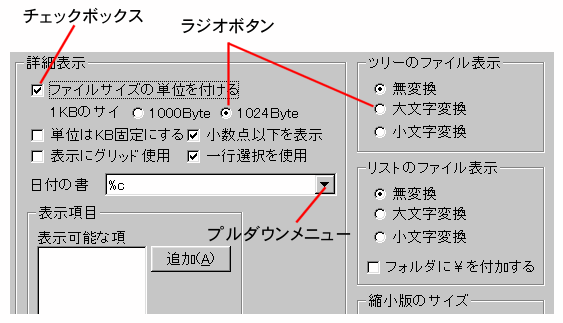
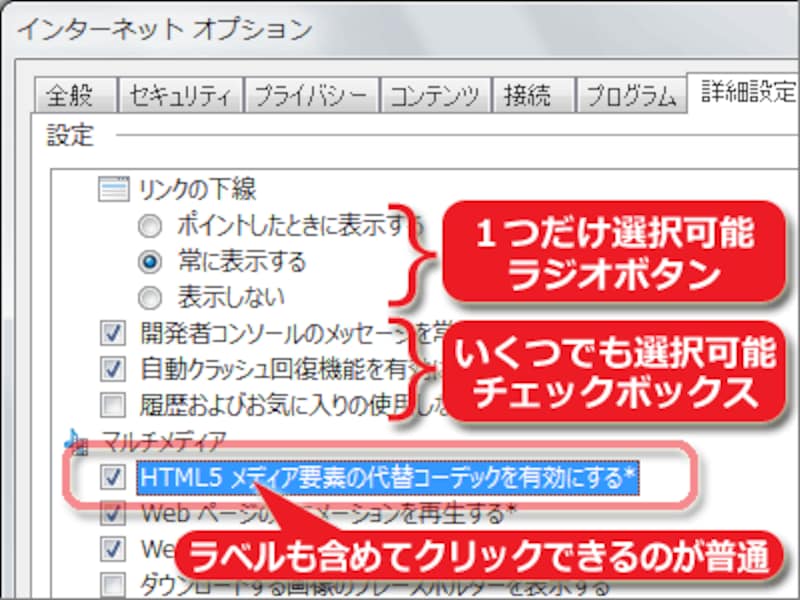
パソコン簡単上達法 ラジオボタンとチェックボックス




ラジオボタン Wikipedia




ラジオボタンを追加 設定する サポートセンター Wix Com




ピンク 青 黄色のラジオ ボタンのセット ボタンセットをラジオ ラジオ ボタン のイラスト素材 ベクタ Image



ラジオボタン 概要 無料 アイコン の Eva Outline Icons




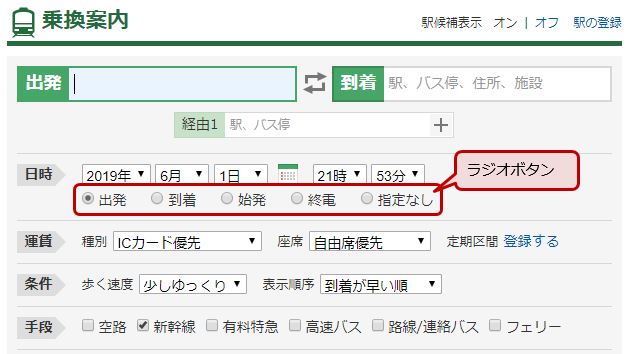
用語 ラジオボタン Radio Button




スパライル ラジオボタンをカスタマイズしたらrequiredのエラーメッセージが表示されない アズビーパートナーズ




オプションボタン ラジオボタン の設置 基本 Tschoolbank 作 るバンク




ラジオボタンやチェックボックスを画像クリック型にする方法 西沢直木のit講座




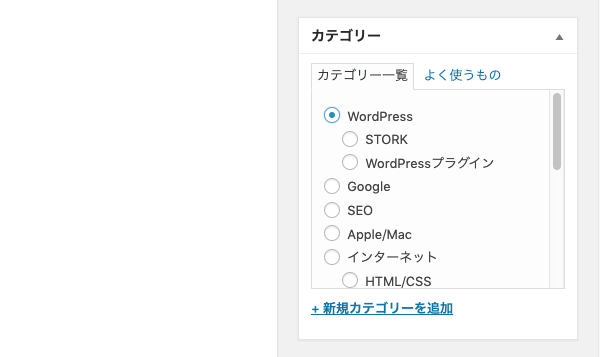
Wordpress投稿編集時のカテゴリーリストをラジオボタンに変更する方法




ラジオボタンとは 初心者のための基本解説 ホームページ制作 Jp




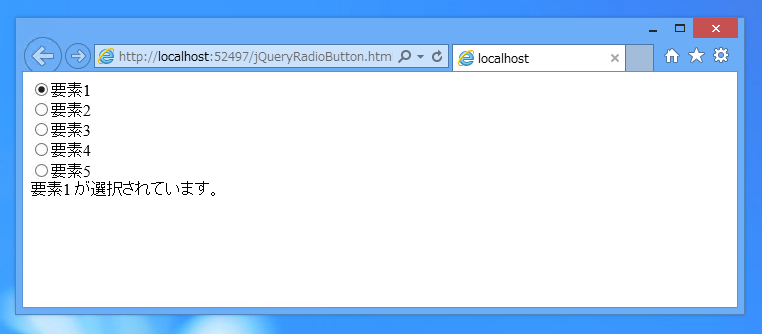
Jquery ラジオボタンの選択されている項目の取得 At Softelメモ




C ラジオボタンの作成のサンプル フォームアプリケーション Itsakura




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




Androidアプリ開発でradiobutton ラジオボタン を追加する方法 Techacademyマガジン




ラジオボタンを操作する




初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus



1




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Html初心者入門 ラジオボタンの使い方を解説 Webcamp Media




押しやすいチェックボックスやラジオボタンを作るcss ホームページ作成 All About



Css Css3 を使ってラジオボタンをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ




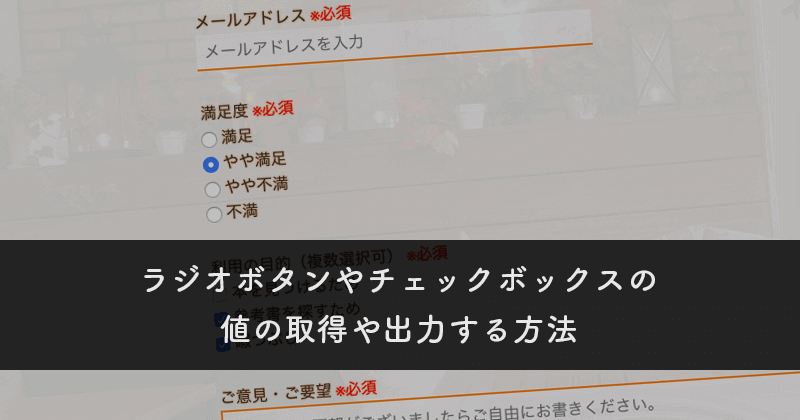
Phpでフォームのラジオボタンやチェックボックスの値の取得や出力をする方法 Free Style




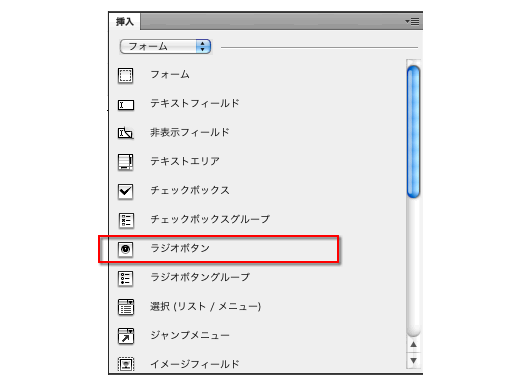
入力フォーム ラジオボタン を入力するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



1




初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus




初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus




ラジオボタン サイボウズ Office マニュアル




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




2 5 選択式入力フォームの作り方 チェックボックス ラジオボタン ホームページ作成 All About




Python ラジオボタン Radiobutton を作成する 鎖プログラム




ラジオボタン Input Type Radio の使い方 Htmlリファレンス




ラジオボタンの選択肢を画像にする Cssのみでok もぐブログ




ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode




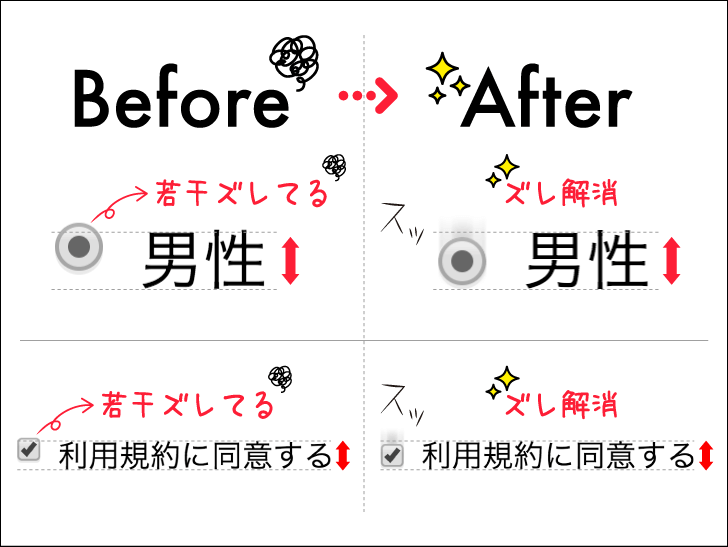
Cssでラジオボタン チェックボックスの位置ずれを調整する方法まとめ 日曜 午後 六時半




ラジオボタンが複数選択されてしまう場合の解決方法 えんじにゃー




Jquery Label でラジオボタンのオン オフ Web制作会社トライム




Javascript ラジオボタンの選択に従って 他のラジオボタンを制御するときの考え方 ソフトウェア開発者の日常



3




ラジオボタン




ラジオボタン Emojidex Custom Emoji Service And Apps




ラジオボタンをuiに用いる時のポイントを解説 より良いサイト アプリの利用環境のために Seleqt セレキュト Seleqt セレキュト




徹底解説 Cssでチェックボックス ラジオボタンをカスタマイズする方法を超絶優しく解説する セカヤサブログ




ラジオボタン Input Type Radio の使い方 Htmlリファレンス




Html入門 ラジオボタンを作成してみよう Input Type Radio サービス プロエンジニア




ラジオボタンとは 初心者のための基本解説 ホームページ制作 Jp




入力ダイアログのラジオボタンでの初期値設定 フォーラム Uipath Community Forum



ラジオボタンに初期値をおくべきかという議論 バシャログ




ラジオボタンを操作する




Cssを駆使してラジオボタン チェックボックスをカスタマイズ 銀ねこアトリエ




ラジオボタンのチェック状態を取得する Jquery Ipentec




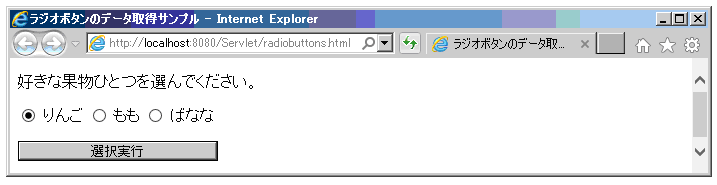
Java Tomcat ラジオボタンを使ってデータを取得する サンプルプログラム付




ラジオボタン




Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab




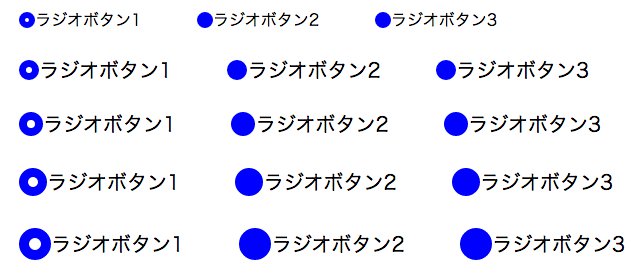
Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




ラジオボタンやチェックボックスを画像クリック型にする方法 西沢直木のit講座



2




Htmlでラジオボタンとチェックボックスを表示する方法 初心者向け Techacademyマガジン




デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン




サンプルコード紹介 チェックボックス ラジオボタンをcssで装飾する方法を解説 キオミルブログ




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Javascript チェックボックス ラジオボタンの初期値をgetパラメーターで自動設定したい ミギムキ




ラジオ ボタン選択 Select Radio Button ステップ Bizrobo ナレッジベース




Jquery入門 ラジオボタン Radio要素 の取得 選択 Checked操作 侍エンジニアブログ



適切なフォームの選択項目は Radio Checkbox Select マークアップブログ




Jquery入門 ラジオボタン Radio要素 の取得 選択 Checked操作 侍エンジニアブログ



選択項目 ラジオボタン を選択済にしてホームページ作成したい




ラジオ ボタン選択 Select Radio Button ステップ Bizrobo ナレッジベース




ラジオボタン




ラジオボタンのチェック状態を取得する Javascript Ipentec




チェックボックスやラジオボタンを大きくする方法 小粋空間




Html ラジオボタンの実装方法 完全ガイド Wwwクリエイターズ




コピペ可 Htmlとcssでラジオボタンのコーディング4選 Eclairのブログ



コメント
コメントを投稿